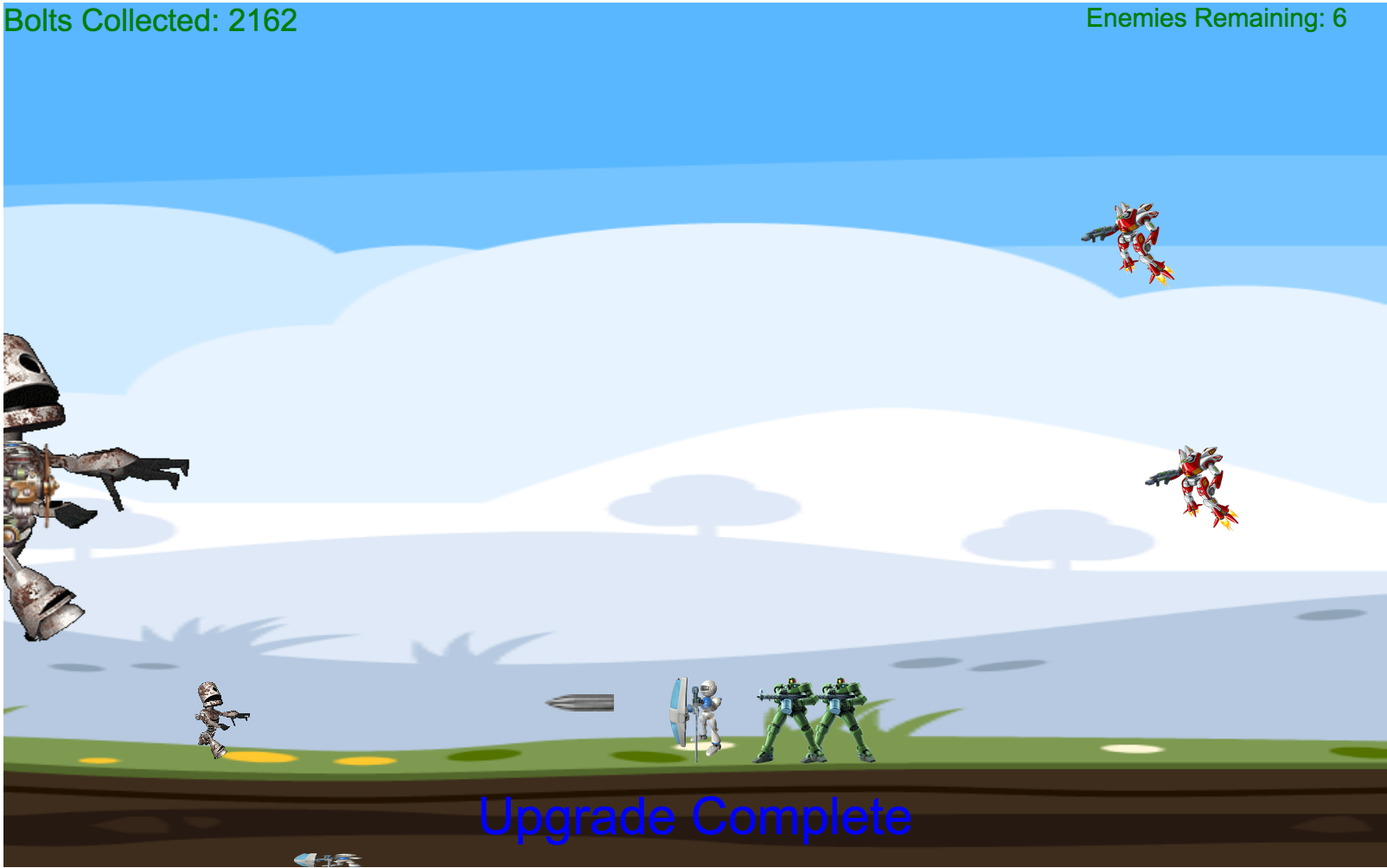
JavaScript Game Design Courses for Kids Tower Defense
Game Design Courses for Kids Syllabus and Lesson Planner
Game Design Courses for Kids Course Info
Download the game design syllabus PDF
Difficulty: This course assumes previous coding experience in JavaScript or completion of our
JavaScript Game Design Platform course. Recommended for students ages 13+.
Objective: To further teach students new JavaScript techniques and build on their knowledge of
JavaScript. Help students understand the relationship of math and physics utilizes in game programming.

Assessments: There are quizzes at the end of each lesson consisting of 5 random questions. There are two timed tests.
Uploads: Students will upload multiple projects as they complete new levels and make their own games.
Length: This course is designed to be one semester worth of content assuming around 2 – 3 hours/week engagement.
Lesson Plan:
- Lesson 1: Setup workspace and begin game with needed functions and game setup.
- Lesson 2: Create enemies and game play with side scrolling screen, using currency for purchase.
- Lesson 3: Using outside objects surround players to trigger events.
- Lesson 4: Clearing a level, creating full game with game over and win screens.
- Lesson 5: Using slope to find distance between objects for homing missiles.
- Lesson 6: Passing arguments between functions to create on demand objects like bosses.
- Lesson 7: Randomizing speed, locations and amount of new objects created.
- Lesson 8: Using the double click feature to allow in game upgrades to objects.
- Lesson 9: Using for loops to create multiple events appearing to happen simultaneously.
- Lesson 10: Final Project replicate an existing game to recreate in JavaScript.
For their final project students will replicate an existing game to recreate in Java Script to upload
live on the web. Example: https://studentportfolio.github.io