JavaScript Video Game Design Classes
JavaScript Video Game Design Classes for Kids – Course Syllabus and Lesson Planner
Video Game Design Classes Course Info
Download the JavaScript Video Game Design syllabus PDF
Difficulty: This course assumes no coding experience and is written for beginners ages 11+
Objective: To teach students how to code their own browser games Students will learn to code
using JavaScript. They will be able to code their own simple JavaScript game upon completion
of course.
Assessments: There’s a 5 question quiz at the end of each Lesson. After students complete quiz
with 100% correct the next lesson will become available. There are 2 timed tests taken in
Lesson 5 and Lesson 10.
Uploads: Students will upload their games in Lesson 2, Lesson 5 & Lesson 10. Their last upload will be their final project.
This course is ~35 hours of content + Final Project.
Lesson Plan:
- Lesson 1: How and Where to Code in JavaScript. Functions & Objects
- Lesson 2: Creating and updating variables, collision detection functions, linking various
files together. - Lesson 3: Keyboard control functions and object properties for speed and
acceleration - Lesson 4: Interval and timeout timers, creating random numbers to control location,
speed and starting location of enemies!
- Lesson 5: Background music and win screen.
- Lesson 6: Animated Character Movements including Running & Jumping.
- Lesson 7: Create multiple objects for player to interact, creating an object off of certain
keyboard key (shooting a laser). - Lesson 8: Create, Save and Test Game Levels. Bonus Stages.
- Lesson 9: Control Background Audio, Customize and Finish Platform Game!
- Lesson 10: Upload Live to the Web and add to your coding portfolio!
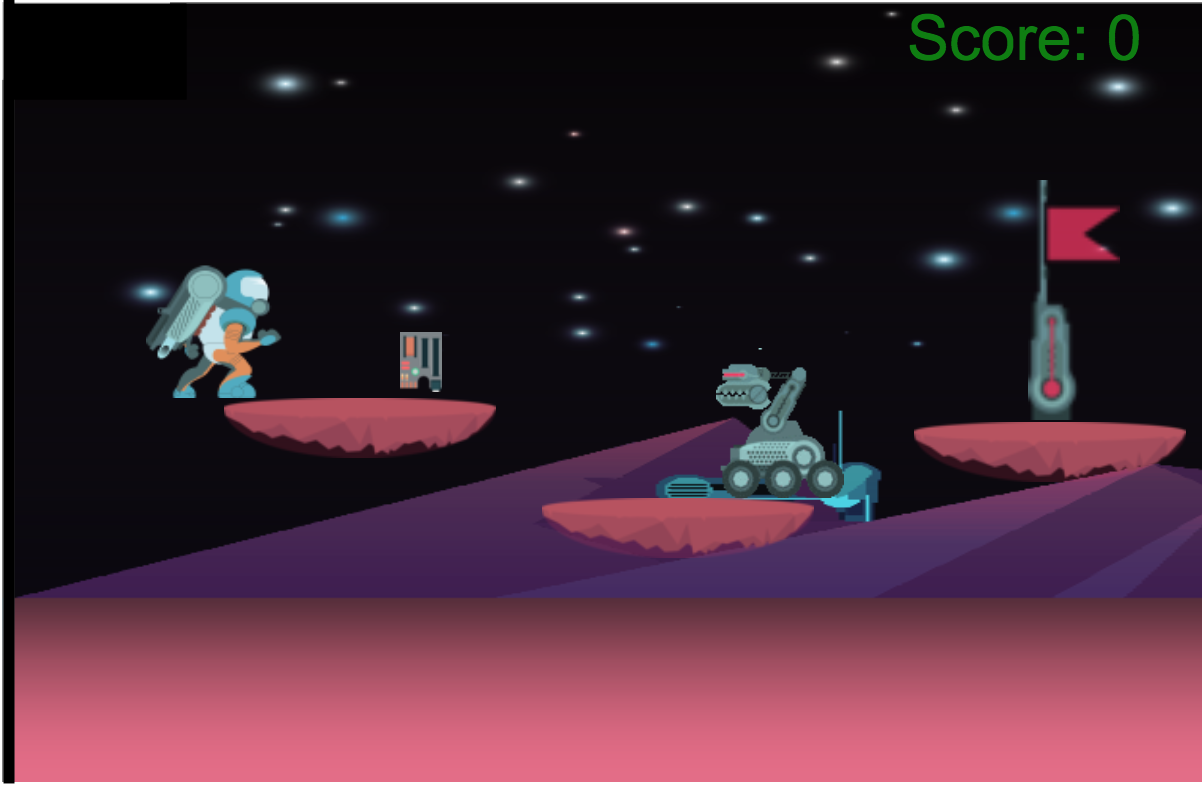
For their final project students create their very own JavaScript browser game to upload
live on the web.
Example: https://studentportfolio.github.io